User Interface (UI) development has come a long way from static HTML pages to interactive, intelligent, and component-driven experiences. What was once a discipline focused purely on aesthetics has transformed into a core function in delivering seamless user experiences. The evolution of UI development reflects not only changes in design trends but also the technological and cultural shifts in how users interact with digital products.
The Early Days: Static HTML and Table Layouts
In the 1990s, UI development primarily involved crafting simple, static web pages using basic HTML and table-based layouts. The goal was to put information online, not necessarily to create an engaging experience. Developers had limited tools, with inline styling and minimal scripting. There was a clear separation between designers, who worked on static mock-ups, and developers, who translated them manually into code.
Rise of CSS and JavaScript
The early 2000s introduced CSS and JavaScript as powerful tools to separate presentation from structure. CSS enabled better styling control, while JavaScript opened the door to dynamic behaviour. This era saw the beginning of UI interactivity - sliding menus, form validations, and animations. However, code maintainability was still a challenge, especially as websites grew more complex.
The Age of Frameworks and Responsive Design
The late 2000s and early 2010s marked a shift towards modern frameworks like Bootstrap, jQuery, and later AngularJS and React. These tools enabled reusable components, better code structure, and greater responsiveness. With the rise of smartphones, responsive design became a must-have, and UI developers had to ensure seamless experiences across devices.
Front end development became a distinct specialization, requiring knowledge of HTML, CSS, JavaScript, and frameworks, along with accessibility and performance considerations. UI was no longer just about "how it looks" but also about "how it feels" and "how it works."
Component-Driven Development and Design Systems
The modern UI landscape is driven by component-based architectures and design systems. Tools like React, Vue, and Svelte promote modularity and reusability, making front-end engineering more efficient and scalable. Design systems ensure consistency across products, aligning designers and developers around shared components, styles, and behaviour rules.
The Rise of Automation: Design to Code
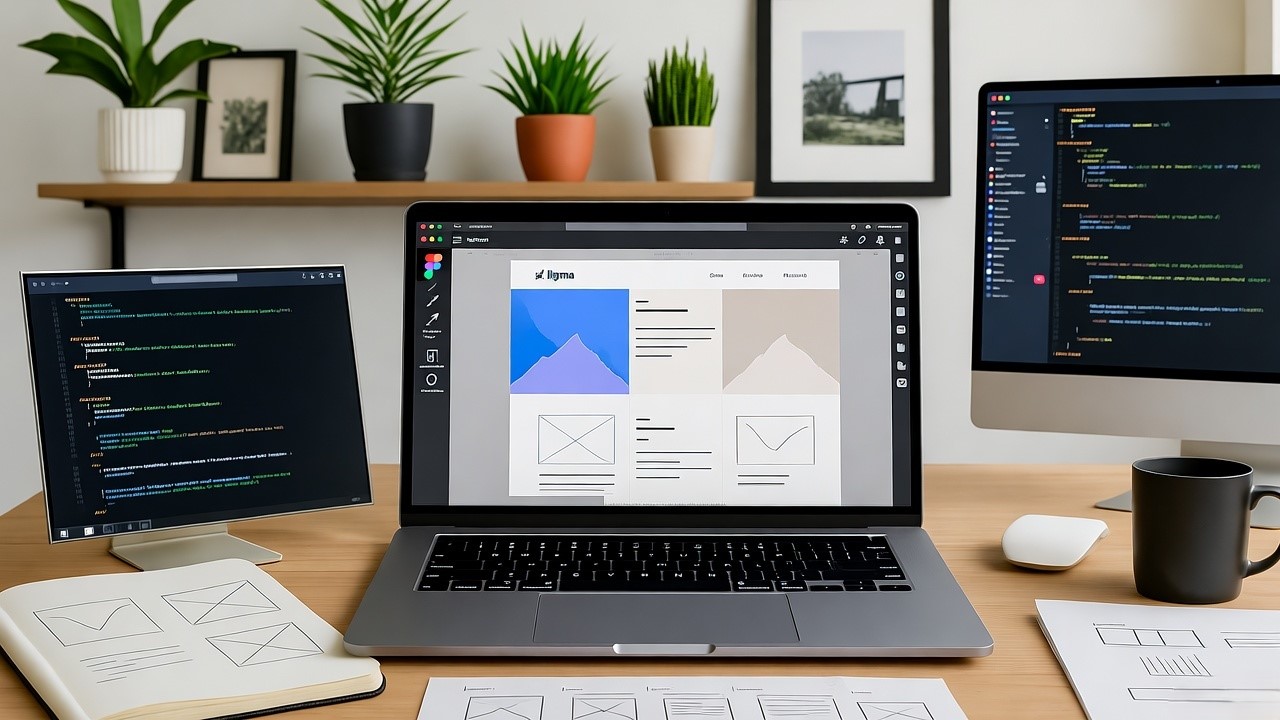
As tools mature, the gap between design and implementation is narrowing. Design to code solutions are automating the traditionally manual handoff between design and development. Platforms now convert Figma or Sketch files into production-ready code, reducing development cycles and ensuring design accuracy. While human oversight remains essential, these tools are redefining how quickly UIs are brought to life.
What’s Next?
Looking ahead, the evolution of UI development will likely be shaped by AI, no-code/low-code platforms, and conversational interfaces. Developers will play a more strategic role in shaping user journeys, while automation will handle more repetitive coding tasks. The collaboration between design and engineering will become even more seamless, driven by shared tools and automated workflows.
From static HTML pages to intelligent, dynamic systems, UI development continues to evolve, always pushing the boundaries of what’s possible in digital experience design.